Automated Lighthouse
Google provides an excellent tool called Lighthouse that can be used "for improving the quality of web pages". Usually I manually generate a report on an ad hoc basis but wanted to run automate the process.
What is Lighthouse
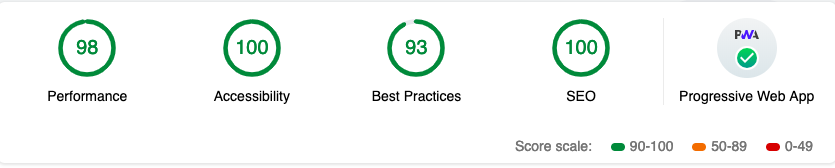
Lighthouse "audits for performance, accessibility, progressive web apps, and more". You can access the tool by opening up Chrome Dev Tools and selecting the audit panel (docs). On running an audit you get scores across a number of areas - there's an example for this blog in the pic below

The Stats
The major areas are Performance, Accessibility, Best Practices and SEO with an additional marker for how whether the site classifies as a Progressive Web App. Pleased to report my blog is in the green for all the metrics. It was doing pretty well before but I knew I was writing this blog post so made a few tweaks.
Automating via the CLI
Life's too busy to remember to run ad hoc reports so I wanted to automate the process. Lighthouse has a CLI which allows yous to run the tests from the command line (docs). There are plenty of options including running the tests headless (i.e. without a visible browser) which means that one can run it on a remote server.
Wrestling with docker
All my services on my remote server run in docker containers. There were a couple of images available on docker hub: Justin Ribeiro's and FemToPixels's. For both I had a number of issues getting chrome to run and to get a working report. After a bunch of investigation and trial and error I ended up with my own dockerfile - largely based on Justin's with a few tweaks and a working set of commands. If there's interest I can write up in more detail some of the issues I had.
Automation
The setup involved a couple of cron jobs (setup from my infra repo) to run HTML and JSON reports for this blog and my main WWW site every morning. The folder is symlinked to my main website director so all the reports are accessible online.
You can see the latest for the blog at www.mikemjharris.com/lighthouse/blog/ and for my main website at www.mikemjharris.com/lighthouse/website/ and there's a full history here.
Conclusion
Getting Lighthouse to run was fairly straightforward due to the excellent docs. The main time sink was getting docker to run properly. Now the reports are generated automatically I can easily access them without having to be at the desktop and manually running the report. If this was an important business critical site I could setup alerts around when the metrics change - for my own personal projects I prefer a bit of peace and quiet over worrying too much about the state of my projects.
You can use Lighthouse on any website - note this blog is a small personal project so easy to tweak and ensure it scores highly. Bigger businesses have more to worry about - all the sites I've worked on professionally have much lower scores.