Star Wars Twitter Timeline
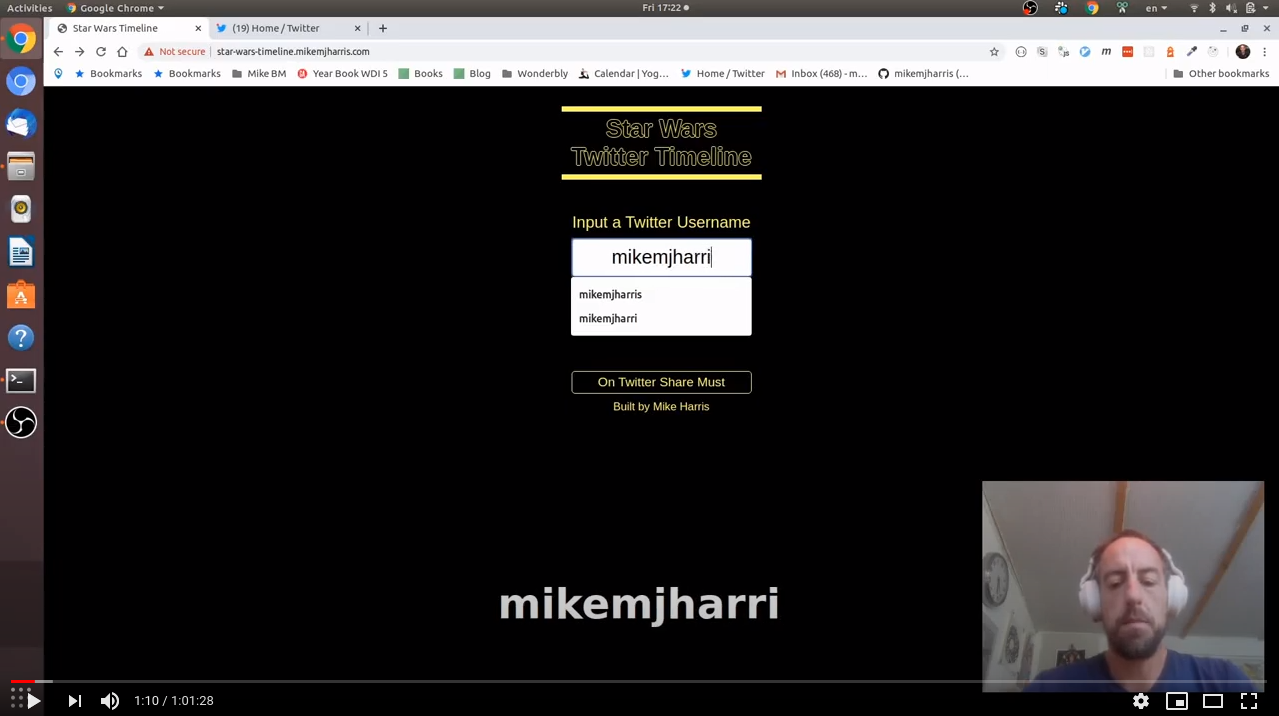
My favourite side project is one I built about six years ago as part of a hackathon at the end of the intensive coding bootcamp that I did at General Assembly. It takes your twitter timeline and displays it as the opening credits for Star Wars (here's a link to my transformed timeline). I decided to film myself as I added social media preview tags to the project and along the way reminded me how it works and upgrading all the outdated dependencies.

Videoing my coding
Why video my code? Lots of reasons - both for my own benefit and others. I wanted to observe how I coded , wanted to see if I could talk, type and think at the same time with the pressure of being recorded. I've learnt a huge amount from pairing and sharing tips with people I've worked and wanted to pass on some of what I've picked up. Hopefully someone finds it useful although I'm sure some will just be upset that I work in a different way to them!
Aim of the project
The project hadn't been touched for about five years. I wanted to add in meta data to allow a nice twitter preview when you shared the project. I wrote about that area in more detail in this post when I added similar functionality to this blog.
As well as updating the functionality I decided to upgrade dependencies - the project is old and lives on my server as a docker image built five years ago so wasn't even sure I'd be able to rebuild it in it's current state.
One take - with some preparation
This was a project fitted around life and work so I didn't want to spend ages trying to get the perfect take. I'd had a play around with the project so had a rough idea of what I wanted to do and had also researched and played around with OBS screen recording software and screenkey which shows key typed on the screen. During my daily runs, where I usually do most of my thinking, I rehearsed the things I wanted to share and talk about.
About ten days after my initial play around I decided to go for it - was a Friday after work and sat down and took everything in one take. Worked out really well - as you'd expect there's a few mistakes, the odd mumbled word or unfinished thought but overall I felt it was fairly clear to follow along. It took about an hour which I appreciate is quite long for a video - I think If I do this again I'd break out some of the tips I wanted to share into small pieces.
Keyboard
The way I interact with the computer has evolved over the past few years. Now pretty much everything is terminal based with little to no mouse usage and similar movement and instruction commands everywhere (in the video I believe I only touch my mouse twice). I love the way my environment is setup - the smoothness and speed with which I can interact with programs and applications has a bigger impact on the amount of focus I can put into coding than my external environment. There's a buzz and a brain spark when things just work especially when you've put the time and effort into analysing and improving the methods, tools and config you use.
Two years ago I wrote about my setup in this post and how much I enjoyed it - as with progress in most areas I look back and think about how clunky and inefficient some of that setup was. I hope to look back at this post with a similar amount of cringing in a few years time!
Conclusion
For my first videod coding experience it went well - felt similar to pairing and my fingers definitely were a bit fatter than when coding normally. Vocalising my thought process was good but quite tiring - was pretty wiped out at the end. I built the things I wanted, felt I shared some information that was useful and overall enjoyed the experience. Would love to have any thoughts or feedback.